آموزش های تجارت الکترونیک (فروش اینترنتی)
اصول طراحی و چیدمان یک وب سایت حرفه ای

اصول درست طراحی صفحه ی وب
یک طراحی وب سایت درست و اصولی باید با در نظر گرفتن انتقال پیام خاص خود و در عین حال درگیرکردن ذهن بازدیدکننده انجام شود؛ عوامل مختلفی چون :
- سازگاری
- رنگ
- تایپوگرافی
- تصاویر
- سادگی و دسترسی آسان
در عملکرد و تاثیرگذاری یک سایت ایده آل نقش اساسی دارند.
یک وب سایت با طراحی درست و مناسب ، منجر به ایجاد اعتماد ، رضایت و مراجعه مجدد بازدیدکنندگان میشود که موارد نام برده شده سبب ایجاد یک تجربه کاربری(UX) عالی خواهد شد . تجربه کاربری شامل اطمینان از بهینه بودن طراحی وب سایت (فرم و زیبایی) و چگونگی عملکرد آن است.
در ادامه مطالب به چند روش کاربردی برای طراحی یک وب سایت حرفه ای اشاره میکنیم ...
هدف از ایجاد و طراحی وب سایت مورد نظر
هدف اصلی از ایجاد یک وبسایت برآورده کردن نیازهای کاربر می باشد که داشتن یک هدف ساده و مشخص در همه صفحات سایت به کاربر کمک می کند تا به تعامل بهتری با آنچه شما ارائه می دهید برسد .
ممکن است اهداف مختلفی در همه ی سایت ها وجود داشته باشد مانند :
" فراهم کردن محیطی برای سرگرمی کاربران یا بستری برای فروش کالا یا ارائه خدمات یا ... "
اما اهداف اصلی در همه وب سایت ها مشترک هستند.
سادگی :
با در نظر گرفتن تجربه کاربری و قابل استفاده بودن یک وب سایت ، ویژگی سادگی بهترین راه برای جلب توجه بازدیدکنندگان است ، در ادامه روش های دستیابی به سادگی به وسیله طراحی بیان شده است:
رنگ :
رنگها قدرت برقراری ارتباط با پیام ها و برانگیختن پاسخ های احساسی را دارند ، یافتن یک ترکیب رنگی متناسب با نام تجاری به شما این امکان را می دهد تا برخورد و عکس العمل مشتری خود را نسبت به نام تجاری خود تحت تاثیر قرار دهید.
توجه داشته باشید :
- انتخاب رنگ را به کمتر از پنج رنگ محدود کنید.
- رنگ های مکمل بسیار خوب عمل می کنند.
- و ترکیب رنگهای شاد و دلپذیر باعث افزایش تعامل مشتری شده و احساس خوبی به کاربر می دهد.
نوع نوشتار کلمات :
در نظر داشته باشید که حروف چاپی باید خوانا باشند و حداکثر از سه سایز و قلم متفاوت در وب سایت استفاده شود.
تصویر سازی :
ویژگی تصویر سازی جنبه ای بصری است که در ارتباطات استفاده می شود و شامل عکاسی ، تصویربرداری ، فیلم و همه اشکال گرافیکی می باشد. تمامی تصاویر باید واضح و صریح باشند تا مفهوم درستی از تجارت شما را به تصویر بکشند و به عنوان تجسمی از آن عمل کنند.
بیشتر اطلاعات ابتدایی که در وب سایت ها مشاهده می کنیم بصری هستند و به عنوان اولین برداشت مهم از تجارت شما به حساب میآیند که تصویری از حرفه ای بودن و اعتبار شما در ذهن بازدیدکنندگان ایجاد می کند.
پیمایش (navigation)
پیمایش نوعی سیستم در وب سایت ها است که بازدیدکنندگان از طریق آن با یکدیگر در ارتباط هستند و آنچه را که می خواهند به سادگی پیدا می کنند و کلیدی برای حفظ بازدیدکنندگان است . اگر پیمایش وب سایت ها گیج کننده باشد بازدیدکنندگان از مشاهده ی آن سایت منصرف می شوند و سایت دیگری را برای برآورده کردن نیاز خود ترجیح می دهند.
پیروی از الگو F در بخش نوشتاری سایت
الگوی نوشتار مبتنی بر F رایج ترین روش مشاهده بازدیدکنندگان از متن ها در وب سایت است. مطالعات ردیابی بصری نشان داده که بیشتر آنچه مردم مشاهده می کنند در قسمت بالا و چپ صفحه است ، طرح F شکل ، الگوی طبیعی خواندن در غرب (چپ به راست و بالا و پایین) را تقلید می کند. درنتیجه یک وب سایت طراحی شده موثر با الگوی طبیعی خوانندگان صفحه ی خود همگام است .
سلسله مراتب بصری
سلسله مراتب بصری ، ترتیبی از عناصر با اهمیت را برخوردار است که این کار توسط اندازه ، رنگ ، تصویر ، کنتراست ، تایپوگرافی ، فضای سفید ، بافت و سبک انجام می شود و با اهمیت ترین کارکرد آن ایجاد یک نقطه ی کانونی است که مهم ترین اطلاعات را به بازدیدکنندگان نشان می دهد.
محتوا
یک طراحی وب موفق علاوه بر طراحی عالی نیازمند محتوای مناسب با آن نیز می باشد. استفاده از گویشی جذاب برای ایجاد محتوایی عالی می تواند بازدیدکننده سایت شما را تحت تاثیر قرار دهد و منجر به جذب آنها و در نهایت تبدیلشان به مشتری شود .

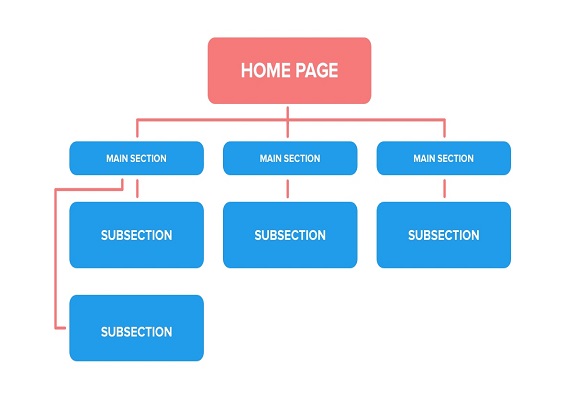
طرح بندی ساختاری
دسته بندی محتواها در سایت یا به عبارتی شبکه بندی آنها به شما کمک می کند تا محتوای شما به صورت مرتب و منظم نمایش داده شود درواقع شبکه (grid) به تراز کردن عناصر صفحه و تمیز نگه داشتن آنها کمک می کند . طرح مبتنی بر شبکه ، محتوا را به صورت یک ساختار شبکه ای سخت و مرتب شده با ستون ها و بخش هایی را به صورت صف آرایی قرار می دهد و نظم را در سایت به وجود میآورد و در نهایت منجر به ایجاد یک وب سایت زیبا و کاربر پسند می شود.

زمان بارگیری
انتظار برای بارگذاری یک سایت ، بازدیدکننده را نا امید میکند ، تقریبا نیمی از بازدیدکنندگان وب انتظار دارند که سایت مورد نظرشان در کمتر از چند ثانیه ( بین 2 تا 4 ثانیه ) بارگذاری شود از این رو بهینه سازی اندازه تصاویر به بارگیری سریع سایت شما کمک بسیاری می کند.

واکنشگرا در سایز های متفاوت
افراد متفاوت از دستگاه های مختلفی برای ورود به وب سایت ها استفاده می کنند بنابراین بسیار با اهمیت است که سایت شما واکنشگرا (responsive) نسبت به دستگاه های دیگر طراحی شود تا در دستگاه های مختلف تمامی محتوا و تصاویر به درستی نمایش داده شود .

کلام آخر ...
در این مقاله سعی کردیم تا مهم ترین اصول در طراحی یک وب سایت خوب و حرفه ای را به شما معرفی کنیم . در دنیای دیجیتالی امروز ، داشتن یک وب سایت حرفه ای کمک میکند تا در بازاری بزرگ تر فعالیت بهتری داشته باشید و مشتریان بیشتری را جذب کنید . البته این موضوع به شرطی اتفاق میافتد که وب سایت شما با داشتن تمامی فاکتورهایی که در بالا بیان کردیم به در اختیار کاربران قرار بگیرید .
ما در تواناسازان به بهره مندی از تیمی حرفه ای در زمینه طراحی و توسعه انواع وب سایت های تجارت الکترونیک ، کسب و کار شما را در بازار رقبابتی کارتان مستحکم و قدرتمند نگه میداریم .
تیم ما به وب سایت شما روح می بخشد و داستان و هویت برند شما را به بهترین شکل معرفی میکند .
برای کسب اطلاعات بیشتر با کارشناسان ما در ارتباط باشید.
درباره این مطلب دیدگاهی بنویسید تعداد نظرات





